新手卖家必知:如何创建亚马逊A+页面
熟知亚马逊运营的都知道亚马逊A+页面,亚马逊A+页面是一个能让产品转化提高强大的功能,只通过A+页面增加了10%的销售量,它能使您的产品更吸引人,更生动形象,能大大提高产品的销售量。
那么什么是亚马逊A+页面?如何创建亚马逊A+页面?下面领星ERP小编就和和大家好好说说亚马逊A+页面,以及它的设置方法。
一、亚马逊A+页面是什么?
简单来说,A+页面是图文并茂的产品详情页面,在原来的文字描述中可添加图片描述,但并不是所有的企业卖家都可以用A+页面。要想获得A+页面,必须先完成Amazon品牌注册,完成品牌备案,成功通过了Amazon的品牌注册(Brand Registry)后,就可以使用A+,尽情展示产品的细节,场景,用途,让客户更多的了解到产品,从而提高产品的转化率。

二、亚马逊A+页面如何创建?
步骤一:登入亚马逊卖家后台
进行以下步骤前请先确定你已完成品牌备案注册
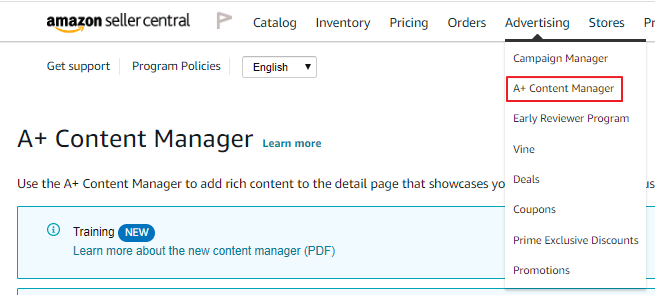
步骤二:Advertising -> A+ Content Manager

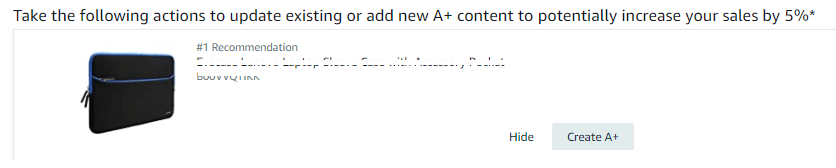
步骤三:开始建立A+页面
你可以在亚马逊提供的ASIN中选择

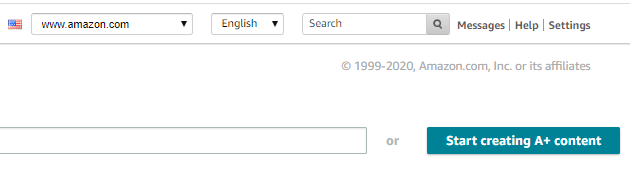
也可以点击页面右上角的Start creating A+ content

步骤四:依照指示上传相关图片与文字
首先为A+页面命名,并选择语言Language

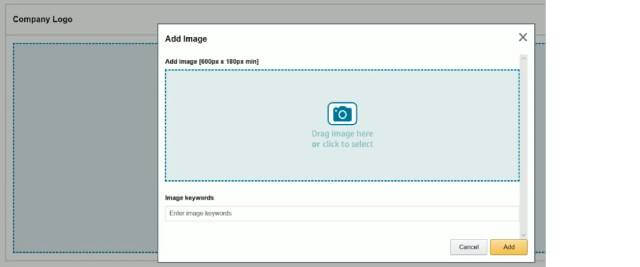
上传LOGO并按Add,请确保上传的图片解析度高于600 x 180 px,否则上传将被拒绝,并输入上传LOGO的关键词,通常是输入你的品牌名称

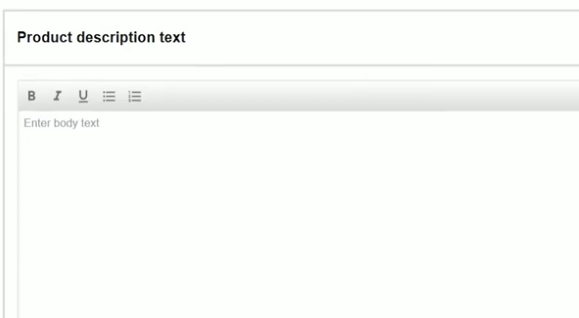
输入商品描述文字,这段文字将展示在刚上传的LOGO下方

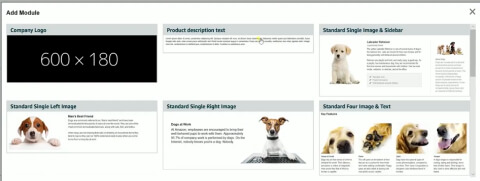
滑到页面最下方,会看到Add Module按钮,点击Add Module可以新增A+页面的区块

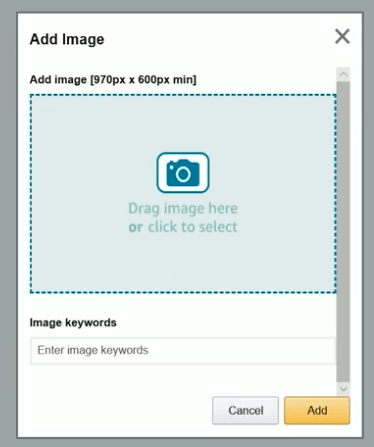
然后选择你要新增的区块类型,这边可以直接使用亚马逊提供的模版,选择一个后,按照上传LOGO一样的方式上传图片,上传图片须符合解析度要求,输入图片关键词,然后按Add按钮,接著输入显示在图片下方的商品介绍文字

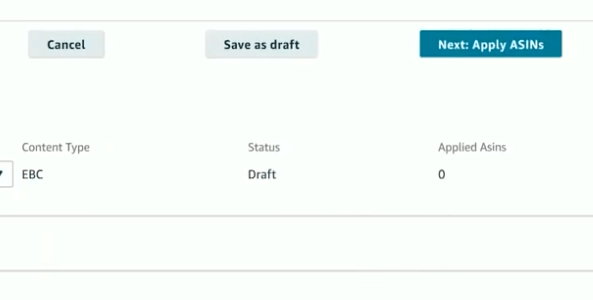
步骤五: 当描述图文都上传完成后,滑到页面最上面,并按Nexe: Apply ASINs或是你也能选保存草稿(Save as draft),供下次继续

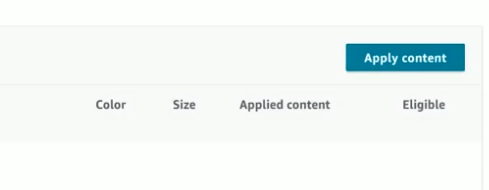
在Add ASINs的地方输入要使用A+页面的ASIN
 然后按下Apply content,再按右上角的 Next: Review & submit
然后按下Apply content,再按右上角的 Next: Review & submit

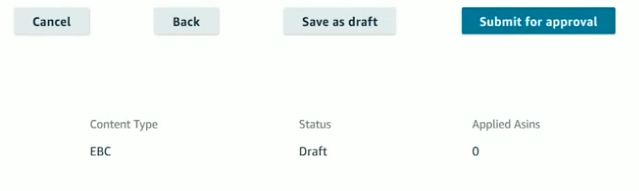
步骤六:提交
最后检查过一次上传的内容都正确,就可以点击submit for approval

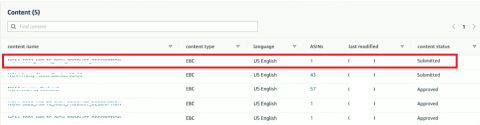
然后你就会看到刚提交的A+页面名称出现在下方最上面的一个,content status显示Submitted,通常亚马逊会需要24-48小时的处理时间来审查你刚提交的A+页面,请耐心等待,当审核通过后,你就能看到Enhanced Brand Content出现在你的ASIN上

以上就是亚马逊详细的A+页面创建流程了,希望在亚马逊店铺运营之路上能帮到您。